Les calques
Ce tutorial est réalisé sur photoshop. Ce qui n'empêche pas l'utilisation d'autres logiciels utilisant des calques : The Gimp, Shi painter, ... .
Introduction
Le but de ce tuto est de vous apprendre à comprendre le concept de calque (layer) et quelle pourrait en être l'utilité.
Ce tutorial est illustré par des petits exemples. Cliquez sur les images pour les voir en plus grand.
Calques KESSAKO?
Un calque (en anglais layer) pourrait être traduit par "couche". Imaginez que vous avez une feuille de papier blanche sur laquelle vous avez fait un fond. Vous souhaiteriez ajouter un personnage sur votre fond. Vous avez en pratique l'unique possibilité : dessiner directement sur le fond, si votre personnage est mal fait ... C'est perdu.
Sur ordinateur vous avez la possibilité d'utiliser des calques. Ce qui correspondrait dans la réalité à dessiner sur du papier transparent et puis à coller le papier transparent sur le fond. Si votre personnage n'est pas bien, vous jetez le papier transparent, ou vous faites des modifications dessus SANS abîmer le dessin. Vous pouvez même utiliser le même fond pour plusieurs personnages différents.
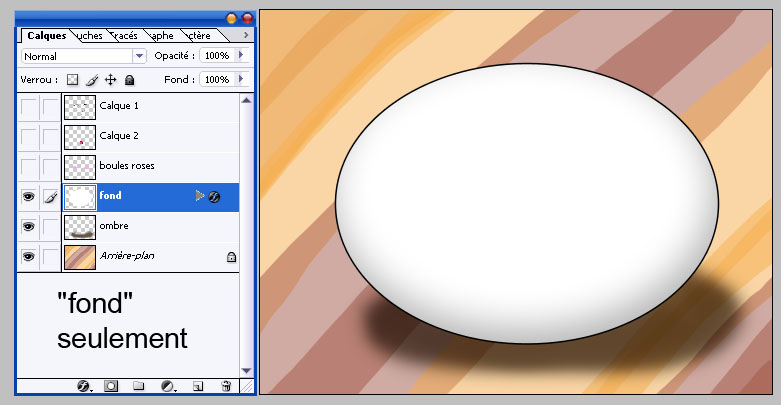
Exemple : La sphère sur un fond ou le carré ?
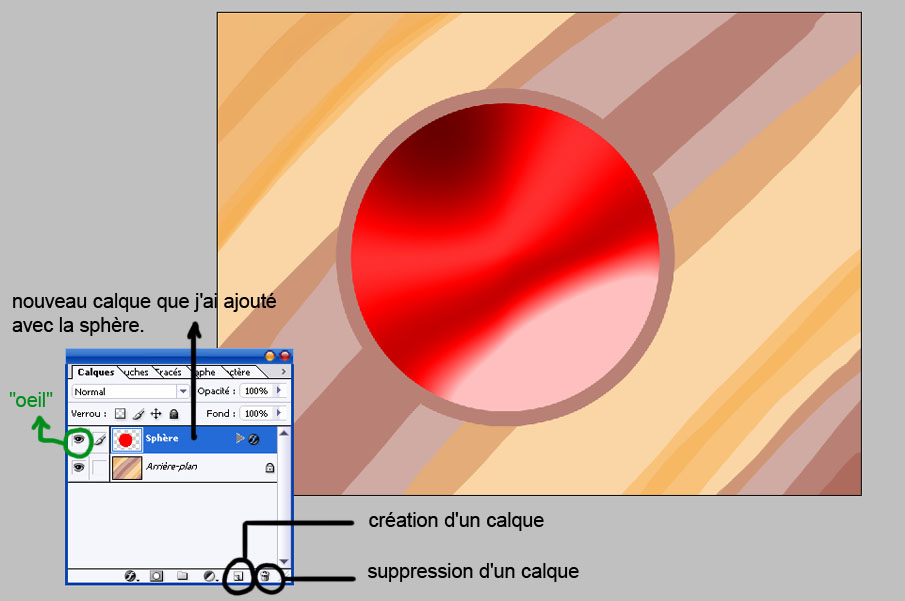
- Affichage de la fenêtre calque via : Fenêtre > Calques (ou raccourci clavier : F7)
- Création d'un calque via le bouton de création d'un calque
- Renommer le calque (de base : calque 1) en double-cliquant sur le nom actuel
- Dessiner sur le calque : Le calque actif est en "surbrillance" de plus il y a le petit pinceau "juste à coté de l'oeil"
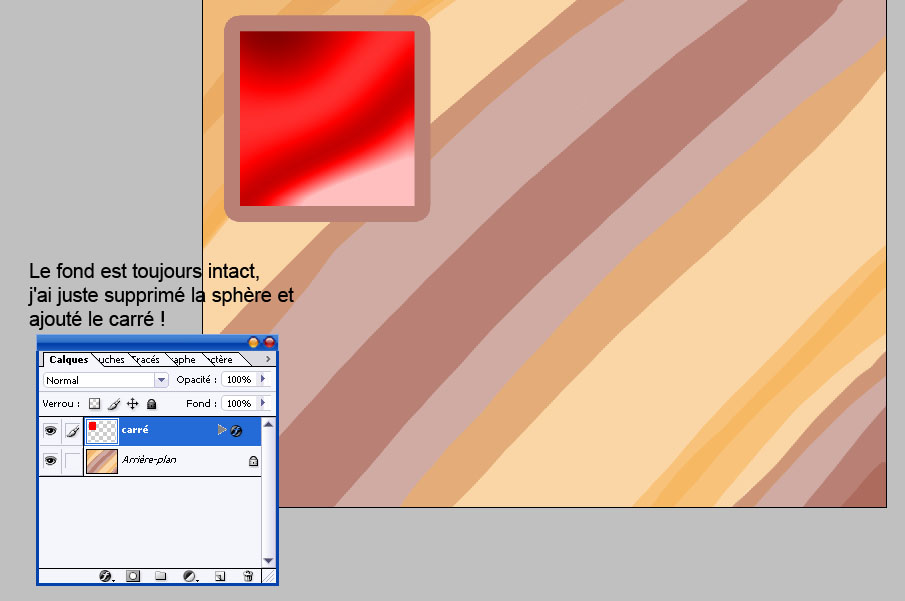
- Satisfait du résultat : laissez ainsi, pas satisfait : vous pouvez effacer sur le calque actuel SANS abîmer votre fond, pratique.
- Je n'aimais pas la sphère, alors j'ai supprimé le calque, ensuite j'ai refait un nouveau calque avec un carré.


En résumé
Un calque est une "feuille transparente" sur laquelle ont peut travailler sans abîmer la (les) feuilles se trouvant en dessous (ou au dessus).
Boutons spéciaux - Partie 1
- Création d'un calque.
- Suppression d'un calque.
- le petit oeil sert à afficher le contenu d'un calque, on peut par exemple cacher le calque sphère (ou carré) pour voir le fond :p. Cette option ne supprime PAS le calque, elle le cache juste.
Ordres des calques
Reprenons l'idée de la feuille transparente sur laquelle vous avez fait votre personnage. Vous souhaitez ajouter un autre personnage. Vous faites un nouveau dessin sur une nouvelle feuille transparente. Si vous placez cette feuille transparente en dessous du premier personnage : le premier personnage cachera le deuxième (si ceux-ci se superposent). Tandis que si vous placez votre nouvelles feuille au dessus de la feuille précédente, votre nouveau personnage sera devant, en avant plan.
Exemple : Ordre des calques
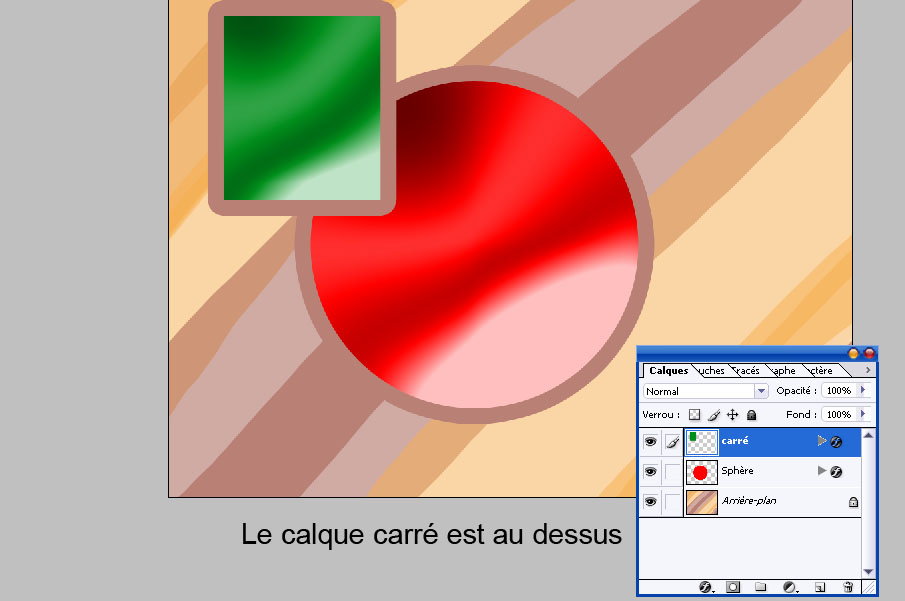
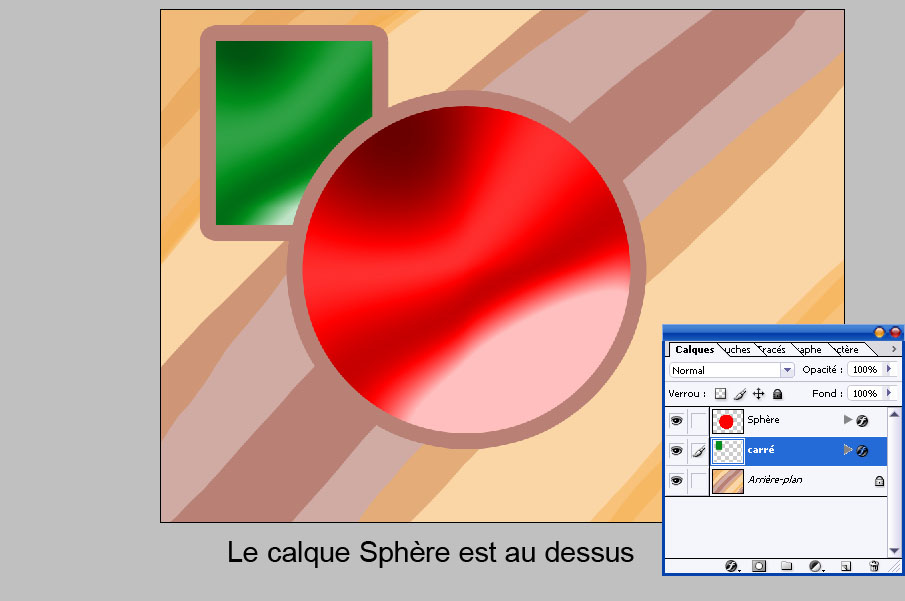
On peut aussi illustrer ceci avec mes carrés et mes sphères :
- Je crée un calque Carré au dessus du calque sphère via le bouton de création de calque
- Si je place le calque carré au dessus : je vois le carré puis la sphère.
- Si je place le calque sphère au dessus du calque carré (ou le calque carré en dessous du calque sphère) la sphère ressort et le carré est caché derrière.
- Pour déplacer un calque par rapport à un autre, je le sélectionne et je le "glisse-dépose" à l'emplacement souhaité
- N'oubliez-pas, vous ne modifiez que le calque "en cours" lorsque vous dessinez/utilisez des objets.


En résumé
Le calque le plus en bas sera "recouvert" par le(s) autre(s). L'ordre des calques a de l'importance. Le calque le plus haut affiche son contenu, les autres qui suivent se dessinent en dessous de lui. Par exemple : le personnage est posé SUR le fond.
Intérêts des calques
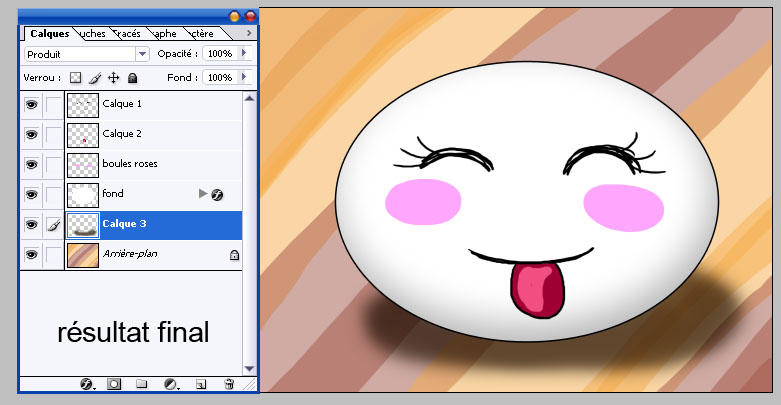
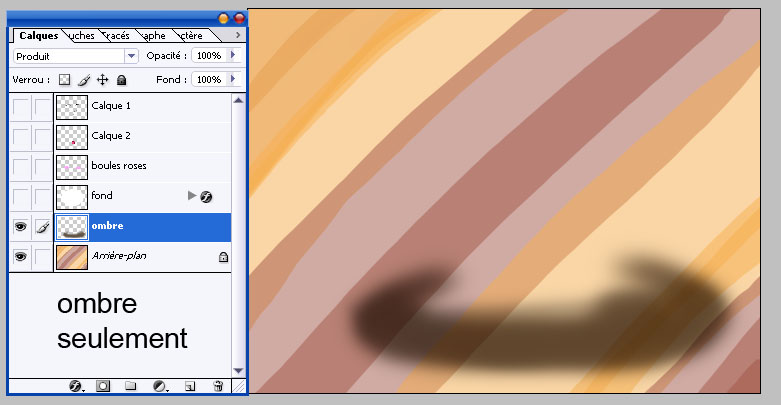
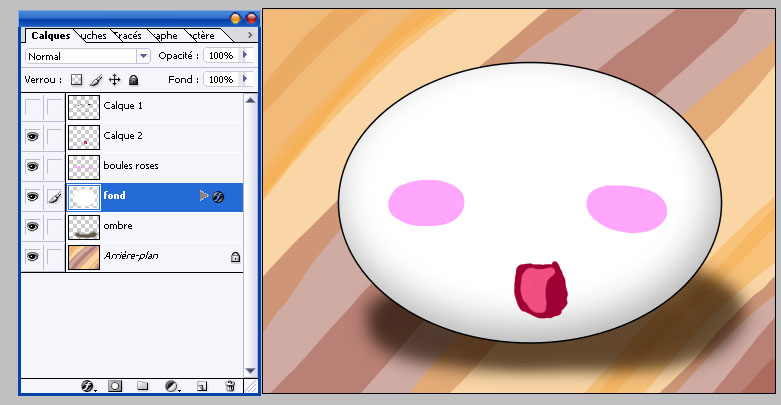
Imaginons que je souhaite colorier un dessin. Il est beaucoup plus facile de séparer les couleurs de mon dessin dans des calques différents. De plus, je peux dépasser sur les calques inférieurs sans que cela ne se voie sur le résultat final.




On voit clairement que je n'ai pas été précise pour colorier la langue de mon personnage. Malgré cela, le résultat final est beau car les lignes viennent "recouvrir mon dessin".
Boutons spéciaux - Partie 2

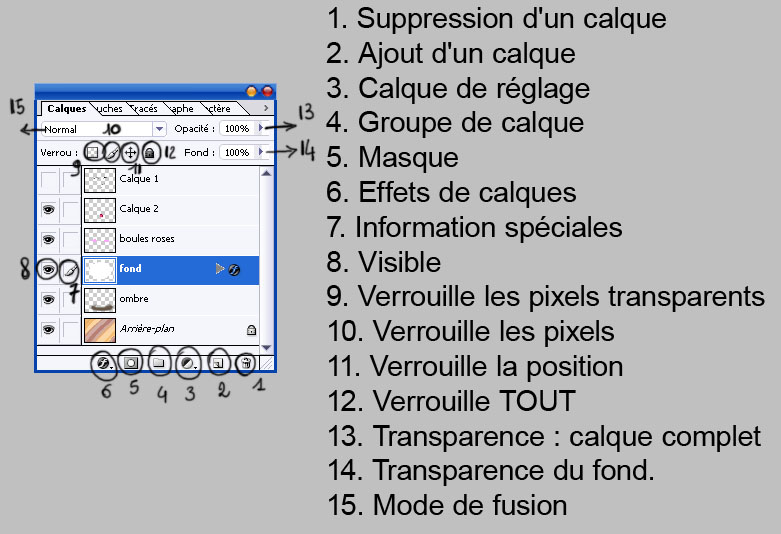
Description des boutons et de leur fonctionnalité, ceux précédés d'une étoile sont "plus compliqués" et beaucoup moins utilisés, ceux en gras sont super utiles.
- Suppression du calque actif
- Ajout d'un calque. Cet ajout se fait toujours au dessus du calque actif
- *Ajout d'un calque de réglage. Ce calque affecte tous les calques qui sont en dessous de lui. Vous pouvez par exemple décider de changer la teinte et la saturation des calques en dessous de ce calque de réglage que vous avez créé.
- Création d'un groupe de calque : Permet de faire un "dossier" dans lequel vous pouvez mettre vos calques. Imaginons que vous avec 10 calques pour votre personnage (2 pour les lignes, 8 pour la colo), et que vous avez aussi 10 calques pour le fond... Il est parfois intéressant de les mettre dans des dossiers.
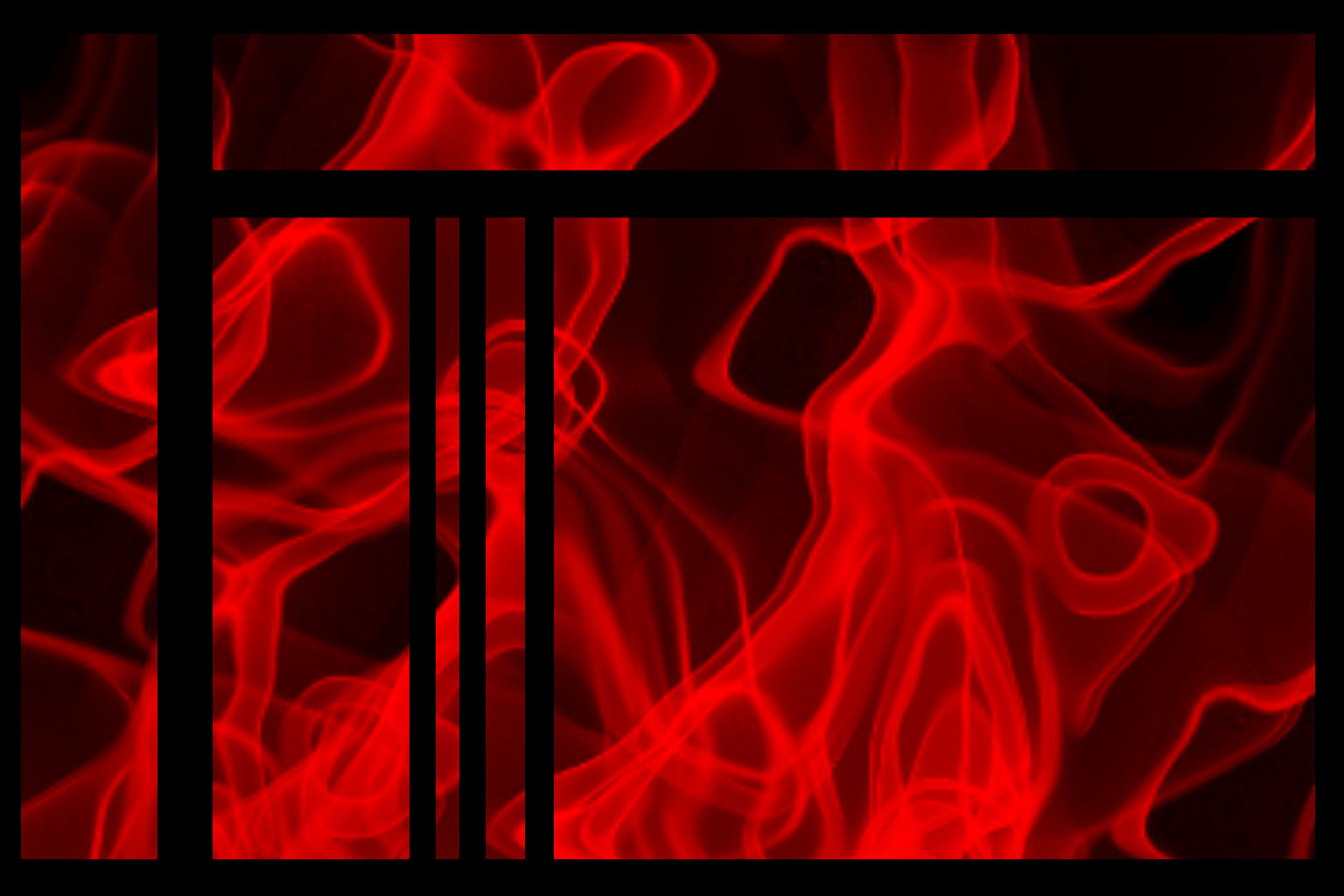
- Ajout d'un masque de fusion. Grâce à cet option vous pouvez faire des "fenêtres" (voir exemple). Imaginons que vous avez une image "entière". Plutôt que de découper dedans, vous pouvez utiliser un masque qui agit comme un "cadre".
- Effet de calque : ils permettent tout plein d'effets plus ou moins spéciaux (différents des filtres) sur votre dessin. Essayez-les tous. Ils font en général moins naturel que du dessin à la main, mais c'est pas mal
- Information spéciales : si le calque comprend un masque, si le calque est actif, si le calque est lié (d'un point de vue position à un autre), etc...
- Visible S'il y a un oeil à cet endroit le calque est visible. Sinon il est caché (= à un calque transparent).
- Verrouille les pixels transparents : Super utile si vous faites du "coloriage". Vous appliquez la couleur de "base" sans dépasser, vous activez cet effet et maintenant il vous est impossible de dépasser en dehors des limites de la couleur de base.
- Verrouille les pixels : empêche la modification de l'image. La seule chose que vous pouvez encore faire c'est déplacer le calque
- Verrouille la position : empêche le déplacement de ce calque.
- Verouille tout : empêche de faire koike ce soit sur ce calque
- Opacité : gestion de la transparence. Permet de rendre le calque plus ou moins transparent (pour des effets spéciaux et des superpositions)
- *Opacité du fond : permet un 2e type de gestion de la transparence
- Mode de fusion : super utile (par exemple pour le tutorial : Colorier à l'ordinateur (sur Photoshop, The Gimp, ...) : Méthode 1 ). Il donne à l'entièreté d'un calque les effets correspondants des brosses : produit, fondu, superposition, lumière crue, ... le tout permettant des effets plus ou moins intéressants.